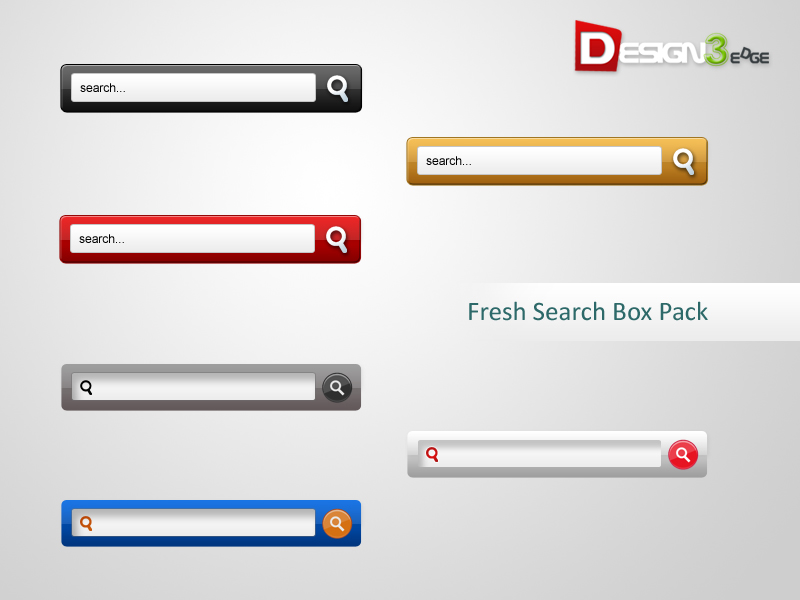
 Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.
Fresh and Beautiful Search boxes to your blogger blogs. i given a simple search box widget. here i giving six beautiful and fresh search box to you. Actually these are PSD source designed by Design3edge. i am converted to Blogger for you. hope you enjoyed with this!.See the Screenshot of PSD source:-

How to Add Beautiful Search Boxes to Blogger
- Login to Blogger Dashboard -> Design tab -> Page Elements .
- Click on Add a Gadget where you wish to place Search Box.
- Choose HTML/JavaScript from the List.
- Place any one Search Box code in to it and Save the Gadget.
Style 1
<style type="text/css">
#w2b-searchbox{background:url(http://lh5.googleusercontent.com/-Cm6Ya53Wj6g/TeixHY3LRDI/AAAAAAAAA6I/jJkMnJEN60s/way2blogging_searchbox1.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 2
<style type="text/css">
#w2b-searchbox{background:url(http://lh3.googleusercontent.com/-bk2Si48eZSo/TeixHMdeiII/AAAAAAAAA6A/eQEEa1tyZkI/way2blogging_searchbox2.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 3
<style type="text/css">
#w2b-searchbox{background:url(http://lh3.googleusercontent.com/-peHEeRB58M8/TeixHZml3oI/AAAAAAAAA6E/J2_zg9Fn8PI/way2blogging_searchbox3.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 4
<style type="text/css">
#w2b-searchbox{background:url(http://lh4.googleusercontent.com/-Pd1zyUMhsVo/TeixHnaB1hI/AAAAAAAAA6M/p-Iz_WGMQ3M/way2blogging_searchbox4.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 5
<style type="text/css">
#w2b-searchbox{background:url(http://lh6.googleusercontent.com/-wu3eH4N9D1Q/TeixH8dOd9I/AAAAAAAAA6Q/taoILP-y0vE/way2blogging_searchbox5.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 6
<style type="text/css">
#w2b-searchbox{background:url(http://lh5.googleusercontent.com/-TN5qYaRnSR4/TeixH2TVJlI/AAAAAAAAA6U/gYrDmDItWJQ/way2blogging_searchbox6.png) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>











0 comments